Por Tijer Salazar
Como hemos visto en los últimos años, las tecnologías Front-End han evolucionado exponencialmente. Dentro de estas, existen tres que son las más populares del mercado React, Angular y Vue.
Hoy hablaremos de React, una librería para interfaces gráfica que actualmente es la más usada a nivel mundial.
React.JS
React es una librería de JavaScript desarrollada y mantenida por Facebook en el año 2013, que permite construir interfaces de usuario para aplicaciones web. Esta trabaja directamente en la capa de la “Vista”, pudiendo crear elementos interactivos que se renderizan eficientemente en el navegador gracias al uso de algunas características importantes como el uso componentes, JSX y el virtual DOM.
También existe su versión para el desarrollo de aplicaciones móviles, React-Native. Pero no entraremos en profundidad en este post.
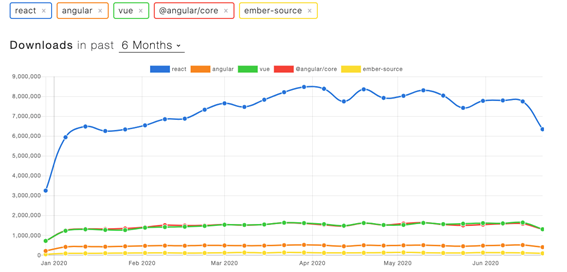
Muchas empresas hoy en día utilizan React en sus aplicaciones, entre ellas se puede encontrar a Facebook, Airbnb, Discord, WhatsApp, Netflix, Instagram, entre otras. Es por esto que React se ha convertido al día de hoy en la tecnología Front-End más utilizada como lo demuestra “Npm Trends”.

React, librería vs framework
React al ser una librería que solo se enfoque en el desarrollo de interfaces web, no tiene un ecosistema integrado en la librería que permita solucionar problemáticas comunes en el desarrollo de aplicaciones web como el enrutamiento y comunicación con APIs. Para esto es necesario complementar React con otras herramientas que se encarguen de esas problemáticas, como React-Router, Axios o Apollo.
Esto no es una ventaja o desventaja en mi opinión, es una oportunidad a tener el control de las tecnologías que deseas aplicar y elegir el momento adecuado para implementarlas. Eso sí, te obliga a tener un mayor conocimiento de las librerías, ya que se van actualizando y deprecando rápidamente.
En cambio, Frameworks como Angular, traen todo lo necesario para desarrollar aplicaciones robustas, permitiendo al desarrollador enfocarse rápidamente en el desarrollo y no en la configuración del entorno de la aplicación en etapas tempranas del proyecto. Eso sí, es menos flexible, menos rápida y puede tener una curva de aprendizaje mucho más larga por la cantidad de librerías internas React.
Dentro de las características principales de React se encuentran las siguientes.
React Components
Los componentes web (Web components) son contenedores que encapsulan fragmentos de funcionalidades y elementos de HTML de forma individual. Mejorando la reutilización, testeo y reducción del código de una aplicación web.
Una aplicación escrita en React, en términos prácticos, se conforma de varios componentes que son encapsulados y organizados en componentes de nivel superior. Definiendo los niveles y la estructura de la aplicación web.
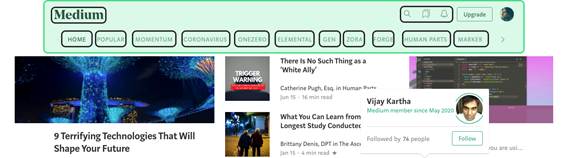
Por ejemplo, en la pantalla de Medium, tenemos un menú con diferentes elementos que cumplen una determinada función en el menú. Cada botón, texto e iconos son considerados componentes con sus funciones y características propias. Que, a su vez, conforman al componente Menú, el cuál es el que engloba todas las características. Al ser completamente encapsulado, los componentes pueden ser reutilizados en otras partes de la aplicación si tener que generar duplicidad de código y generar una carga adicional al navegador.

Ejemplo de contenedores en React.Js
JSX
Los sitios web integran documentos HTML los cuales son leídos y mostrados por los navegadores en los diferentes dispositivos. Cuando los navegadores leen estos documentos, se crea un modelo de objeto de documento o DOM (Document Object Model). Esto no es más que la representación organizativa de una aplicación en forma de árbol.
Los desarrolladores modifican el DOM mediante el uso de JavaScript, permitiendo crear dinamismo y mejorando la interacción de los usuarios con la aplicación.
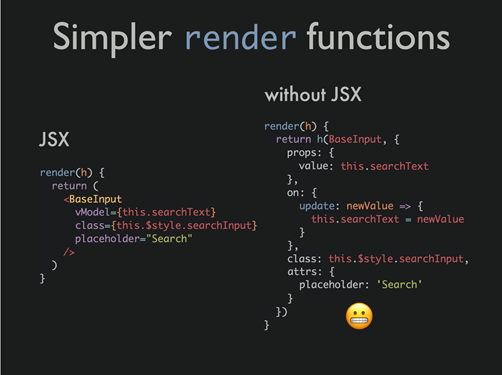
Para modificar el DOM, React implementa algo llamado JSX (JavaScript eXtension). JSX genera lo que React llama elementos de React. Estos elementos, que pueden parecer objetos HTML, nos permiten mezclar JavaScript y HTML (XML), facilitándonos el desarrollo de un código más rápido, limpio y menos duplicado.

Ejemplo de código con y sin JSX
Por último, y no menos importante, JSX mejora el rendimiento significativamente en conjunto con otra característica importante de React, el Virtual DOM.
Virtual DOM
El Virtual DOM o DOM virtual es una representación en memoria del DOM real del navegador. Este actúa como intermediario entre el estado actual de la aplicación y el DOM gráfico que está viendo el usuario en pantalla. Cada vez que se agregue, actualice o se elimine un elemento del DOM real, React genera en memoria un nuevo DOM virtual con los cambios generados en los objetos. Este DOM virtual es comparado con el DOM real del navegador, con el fin de calcular la forma más eficiente de actualizar el DOM real. Esto permite que React haga cambios solamente en los componentes que han sufrido cambios.

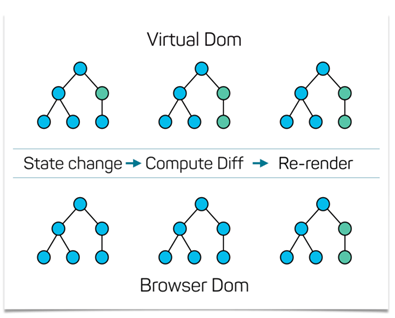
Etapas de la actualización con Virtual DOM
Las etapas del proceso de actualización del DOM real son las siguientes.
1.- State Change — En este paso se detectan los cambios en los nodos del árbol y se crea un nuevo DOM virtual en memoria con la nueva estructura generada de la aplicación. Por ejemplo en la imagen se observa que en el árbol, solo un nodo ha sido modificado.
2.- Compute diff — En esta etapa, se comparan los arboles del DOM virtual y real para detectar los cambios que se han producido, además, se elige la mejor forma de generar el cambio en el DOM real.
Siguiendo el ejemplo, React detecta que se ha realizado un cambio en un solo nodo, pero este a su vez tiene un nodo hijo que puede ser afectado. Por lo que al realizar la comparación decide que la forma más rápida de generar el cambio es actualizar toda esa rama.
3.- Re-render — Por último, se actualizan solo los cambios de la rama afectada en el DOM real. Por lo que la interfaz gráfica actualiza solo la parte afectada rápidamente.
En React, cada componente tiene un estado interno. Este estado es observado constantemente para detectar los cambios producidos en él. Al momento de que se produzca un cambio, React actualiza su DOM virtual y empieza a ejecutar los pasos descritos anteriormente. A diferencias de librerías que modifican el DOM real directamente, React solo actualizan aquellos objetos que han sido modificados.
Otra ventaja importante a la hora de utilizar esta librería, es el hecho de que React, en vez de generar un cambio en el DOM real por cada uno encontrado en el proceso de State Change, este agrupa todos los cambios detectados y genera solo una actualización en la interfaz gráfica de la aplicación.
Conclusiones
En resumen, React posee muchas virtudes para ser la librería JavaScript más utilizada en el mundo. Junto al manejo de estados de sus componentes, el uso de JSX, y el Virtual DOM la hacen una tecnología muy eficiente en rendimiento. Además, posee una comunidad muy grande y el apoyo de un gigante como Facebook.